Wireframes
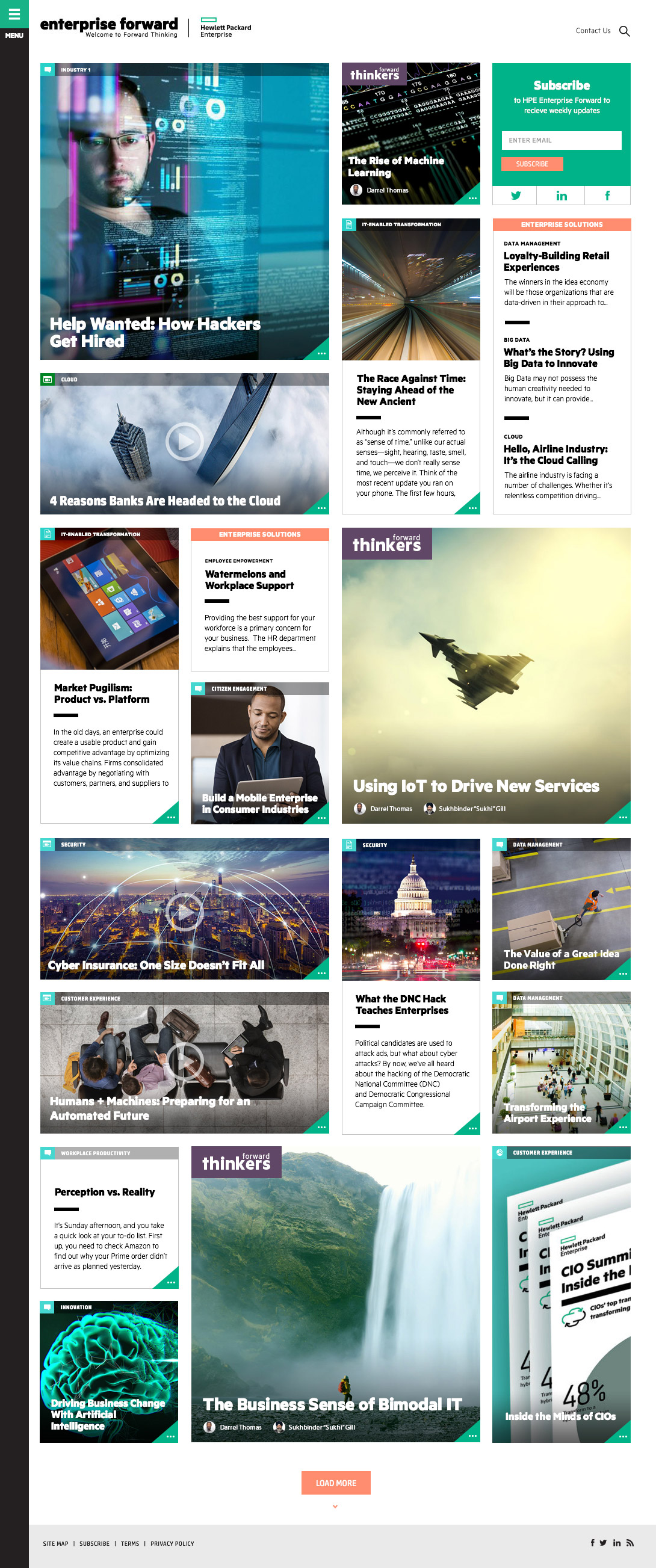
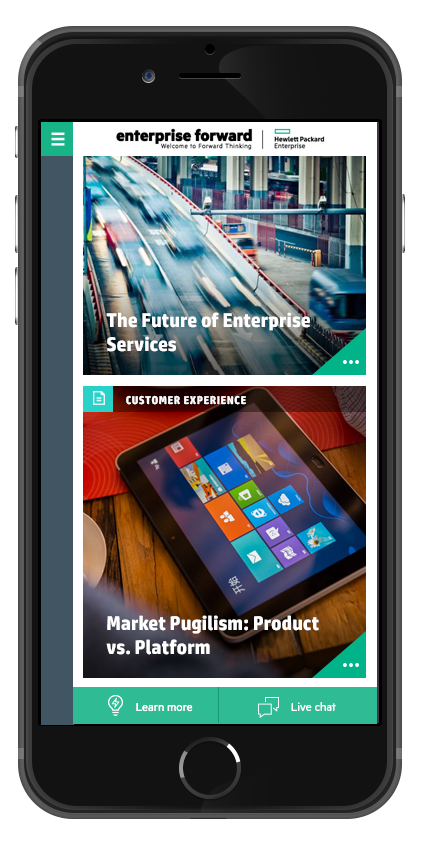
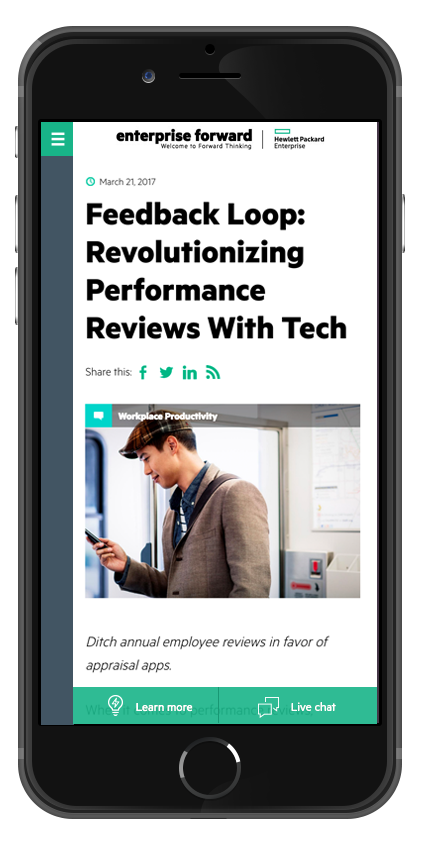
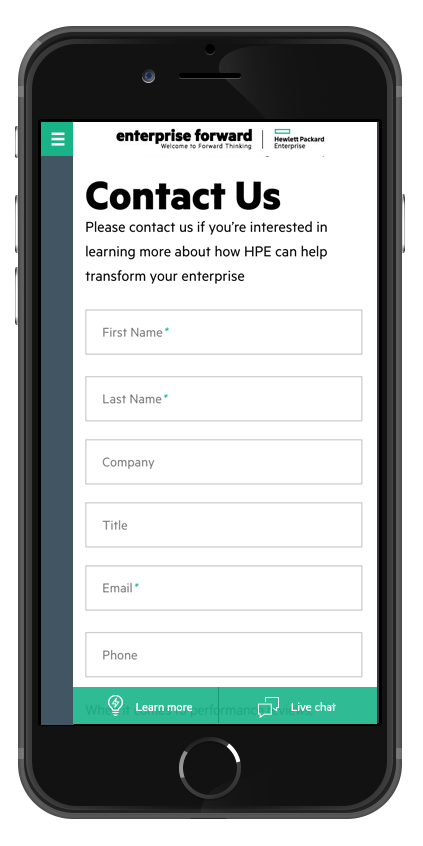
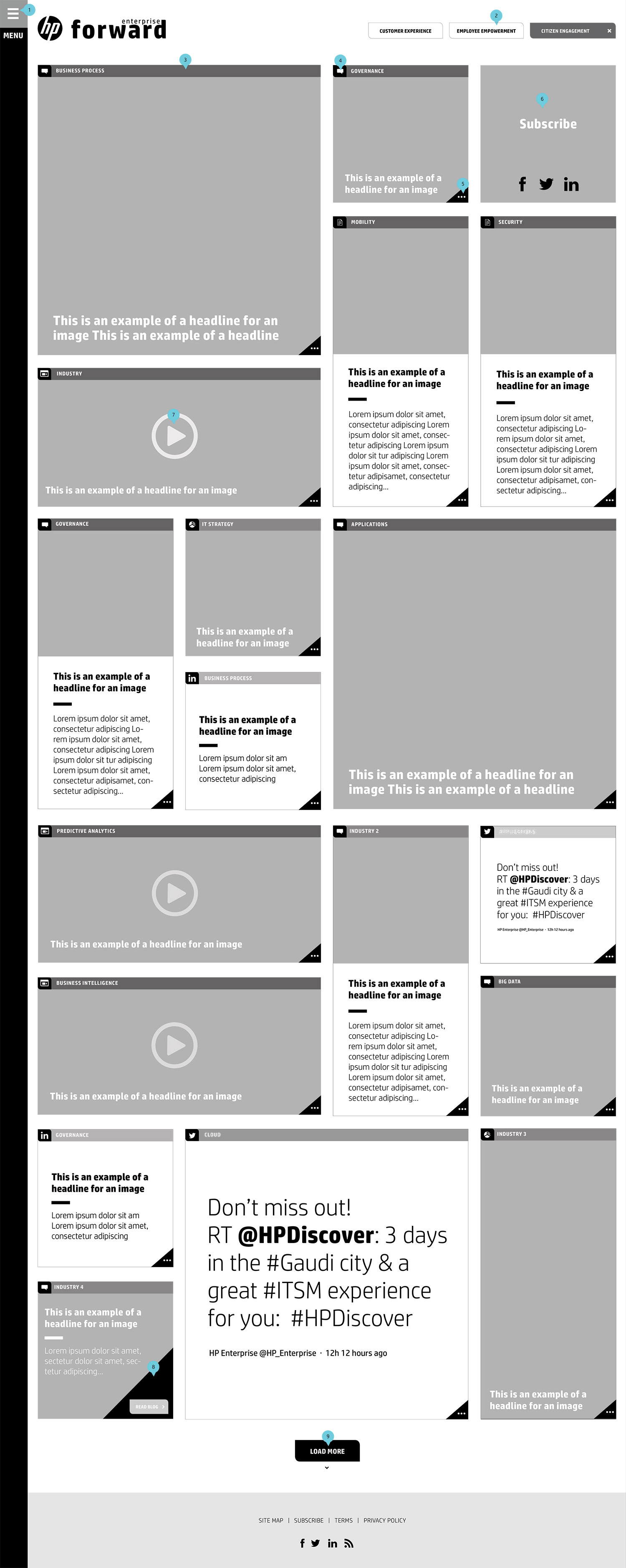
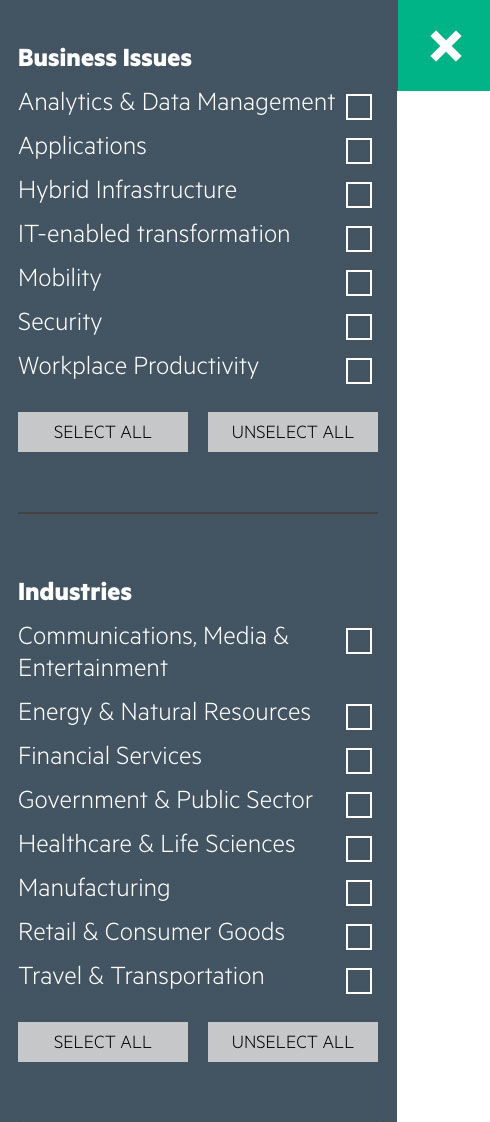
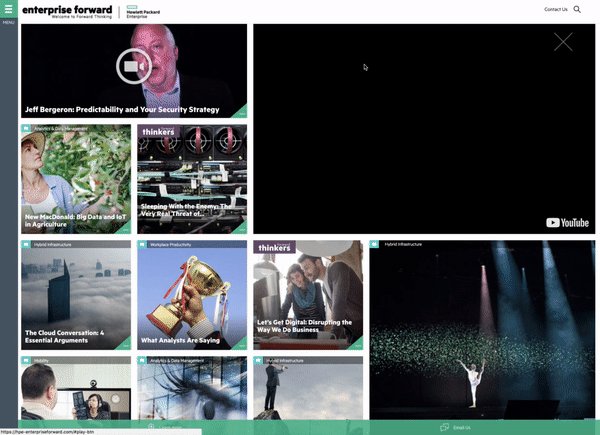
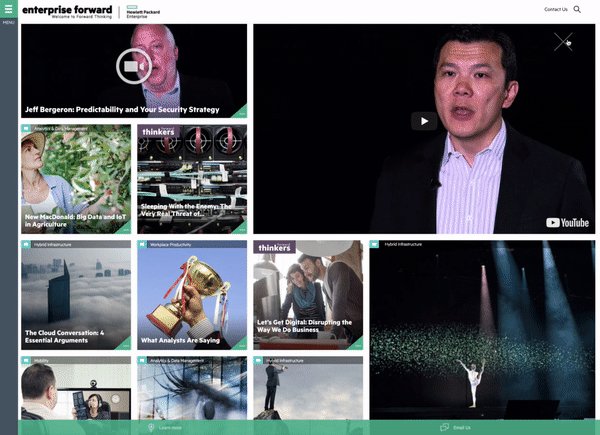
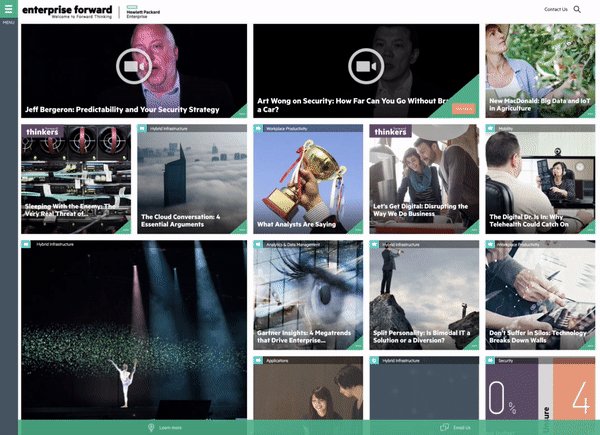
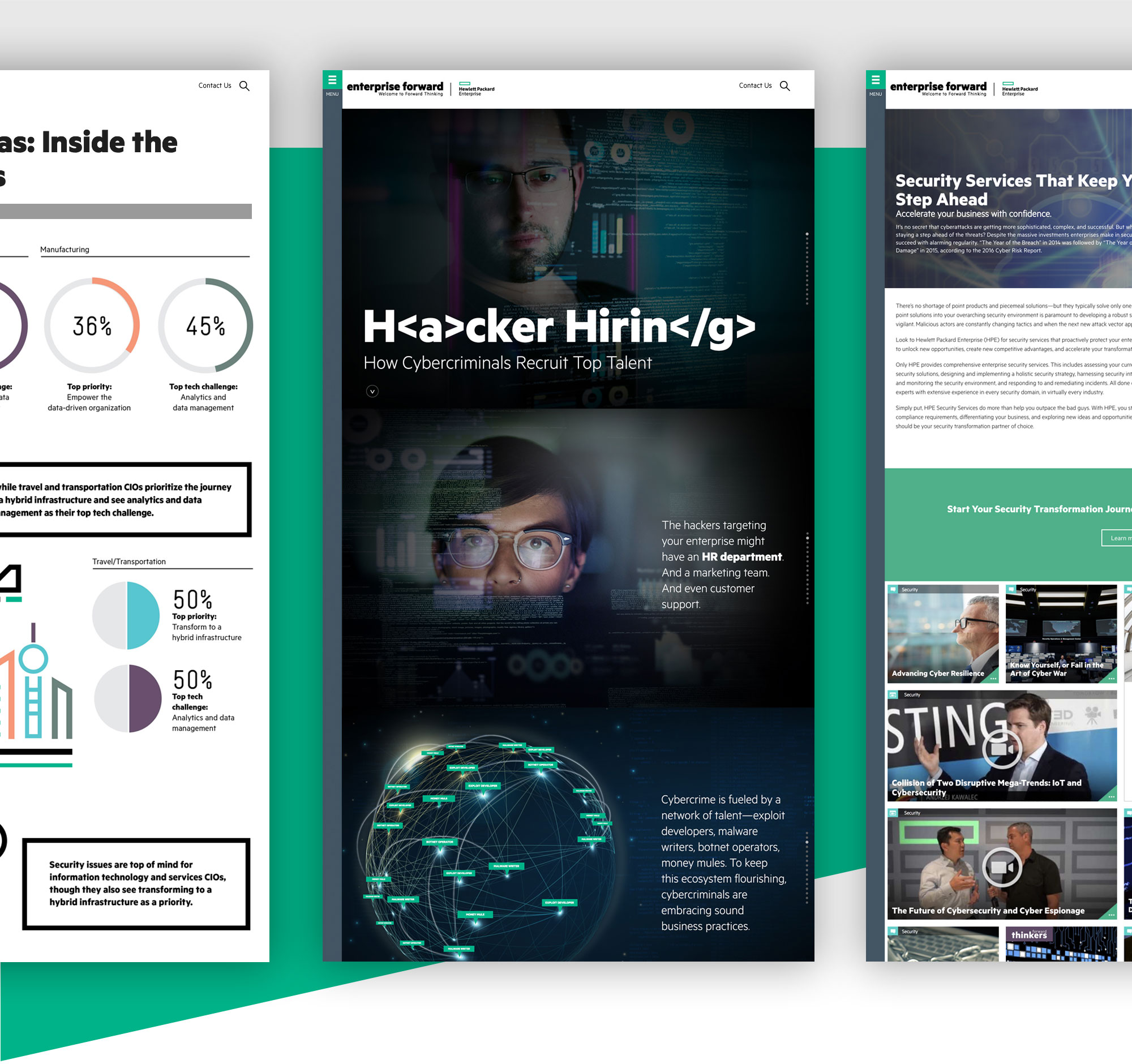
The site uses a modular grid that provides visual consistency and rhythm. This consistency allows the grid to handle a wide range of content types. A visual hierarchy was established by varying the sizes of the content boxes and their associated elements. This allows the user to quickly scan over the various content boxes without suffering from design monotony.
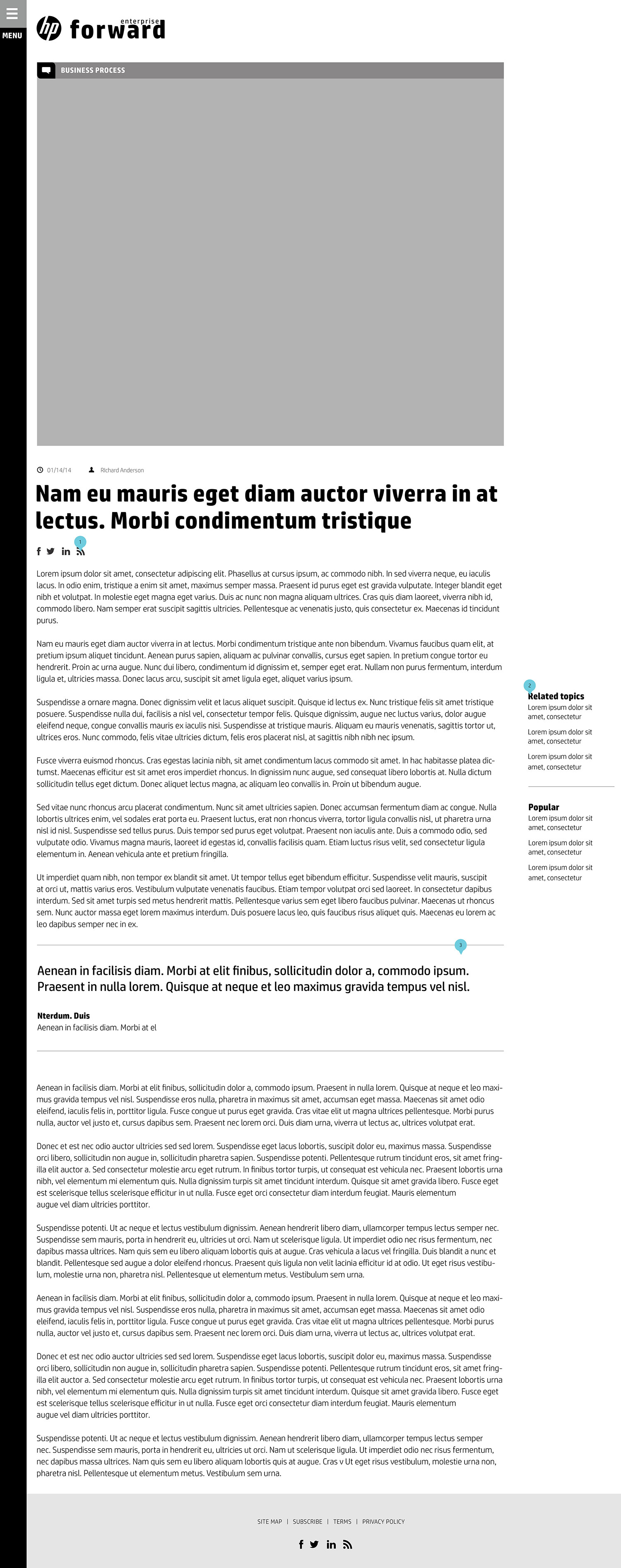
The goal of the platform is to establish HPE as a thought leader in the enterprise services industry and drive more leads. To do this the user flow starts by driving the customers to single article pages. Once the customer is on the single article page, call to actions will pop up or split the content funneling them to product specific content. The product content pages give the user an option to take an assessment, read more articles, or contact HPE.